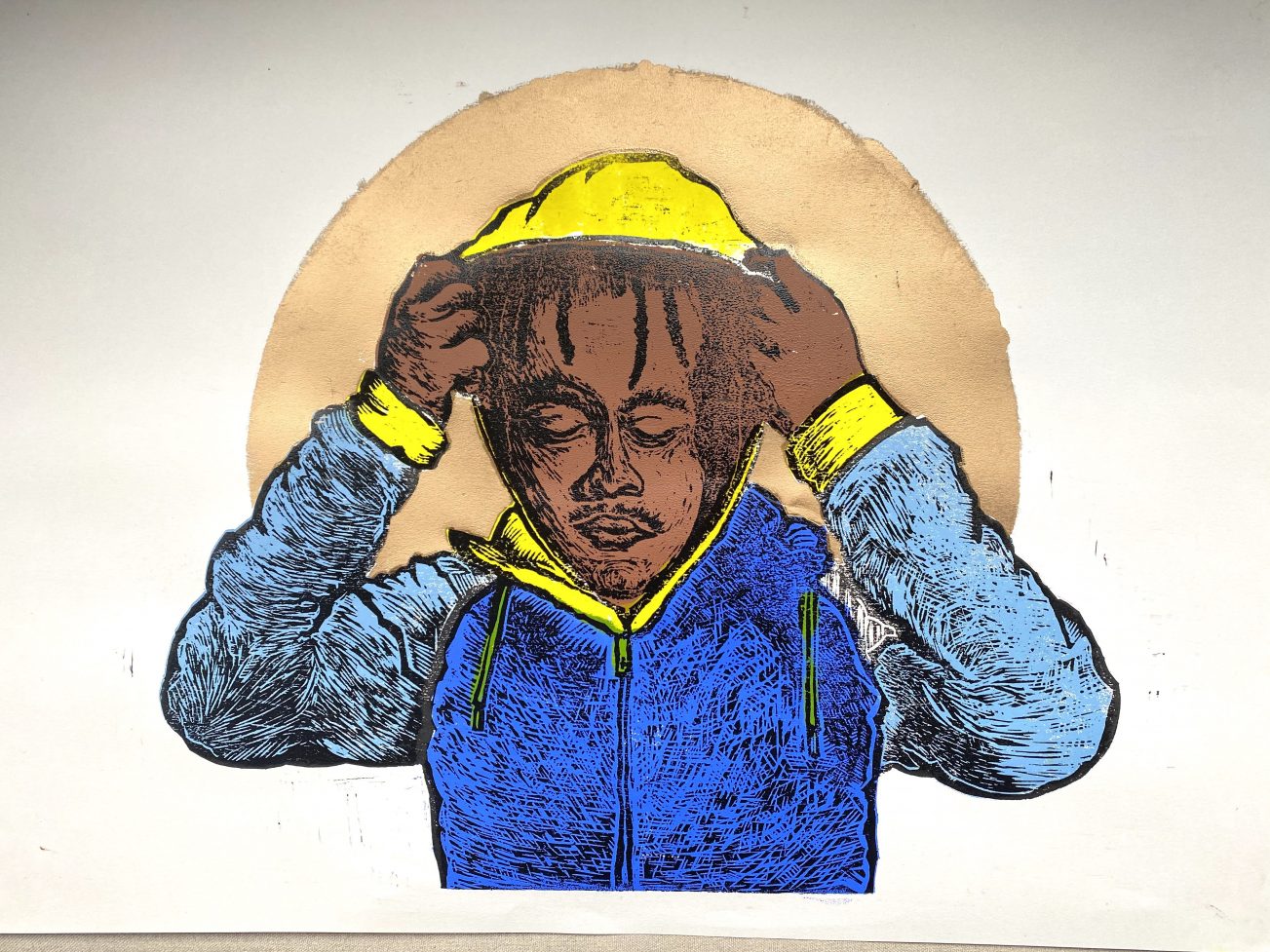
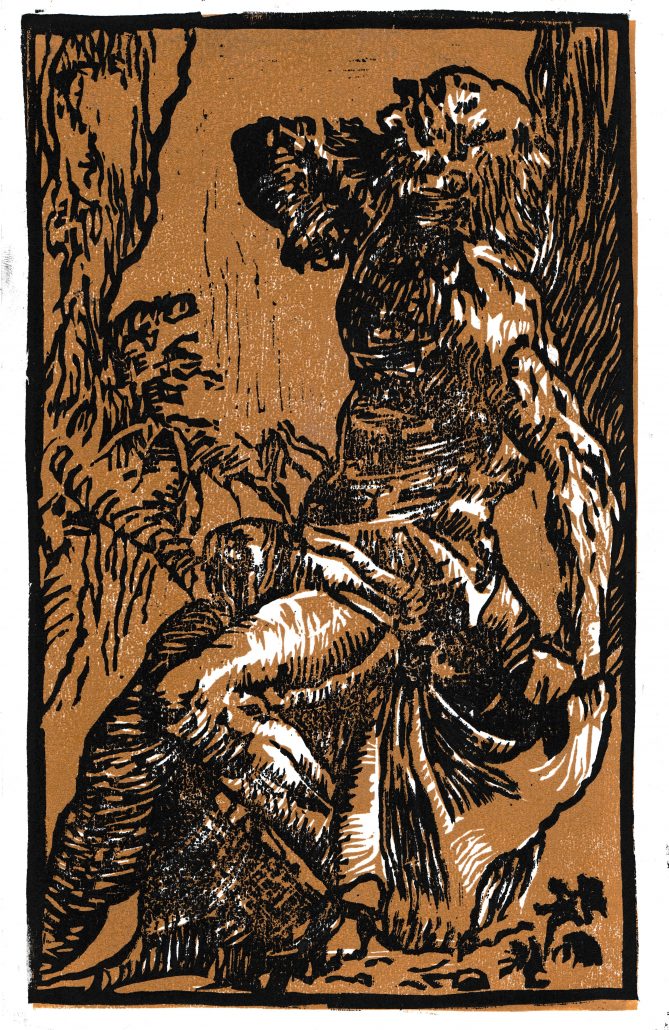
Alan Womack, Jr: Soul’s Shot Portrait Project 2022

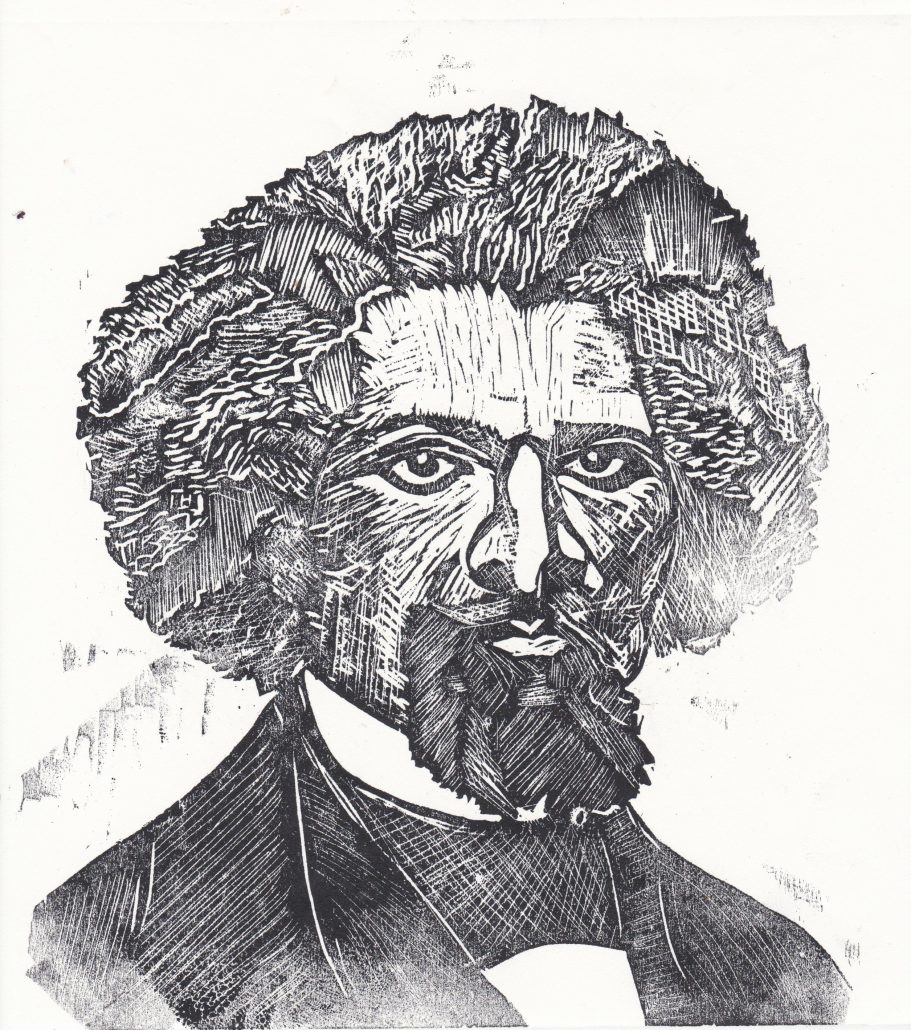
Woodblock Prints:


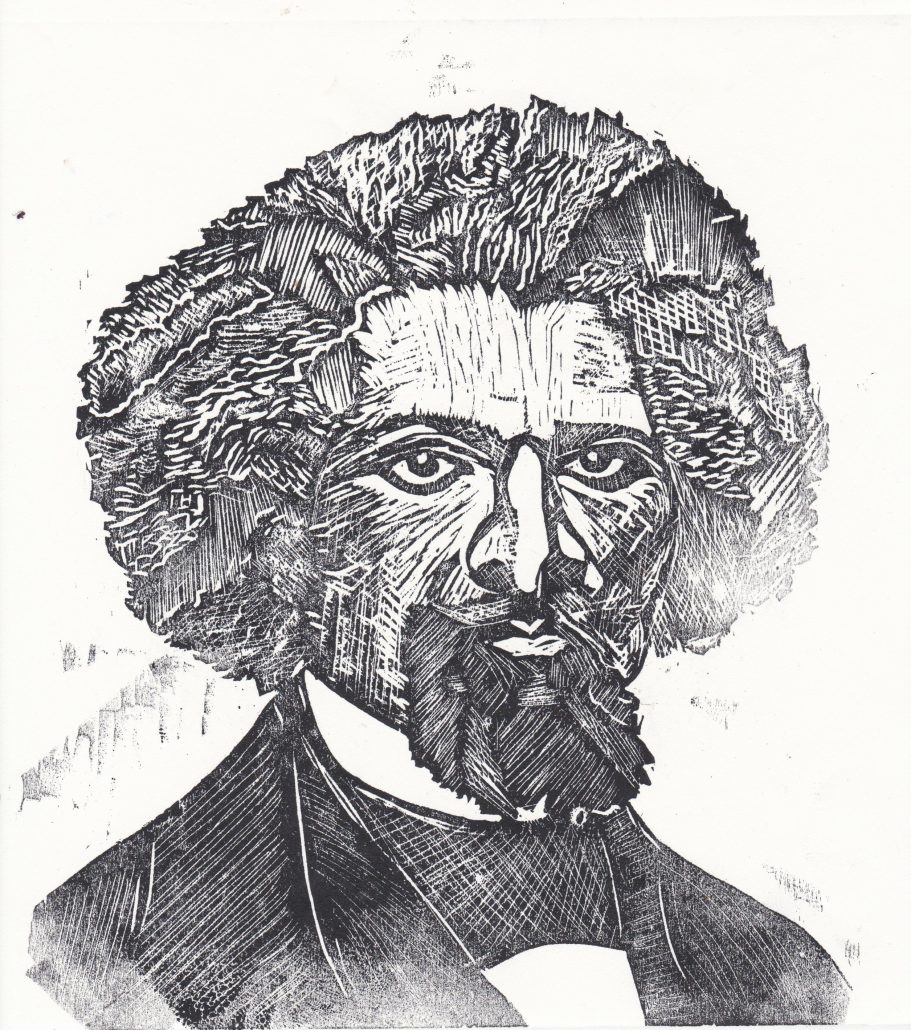
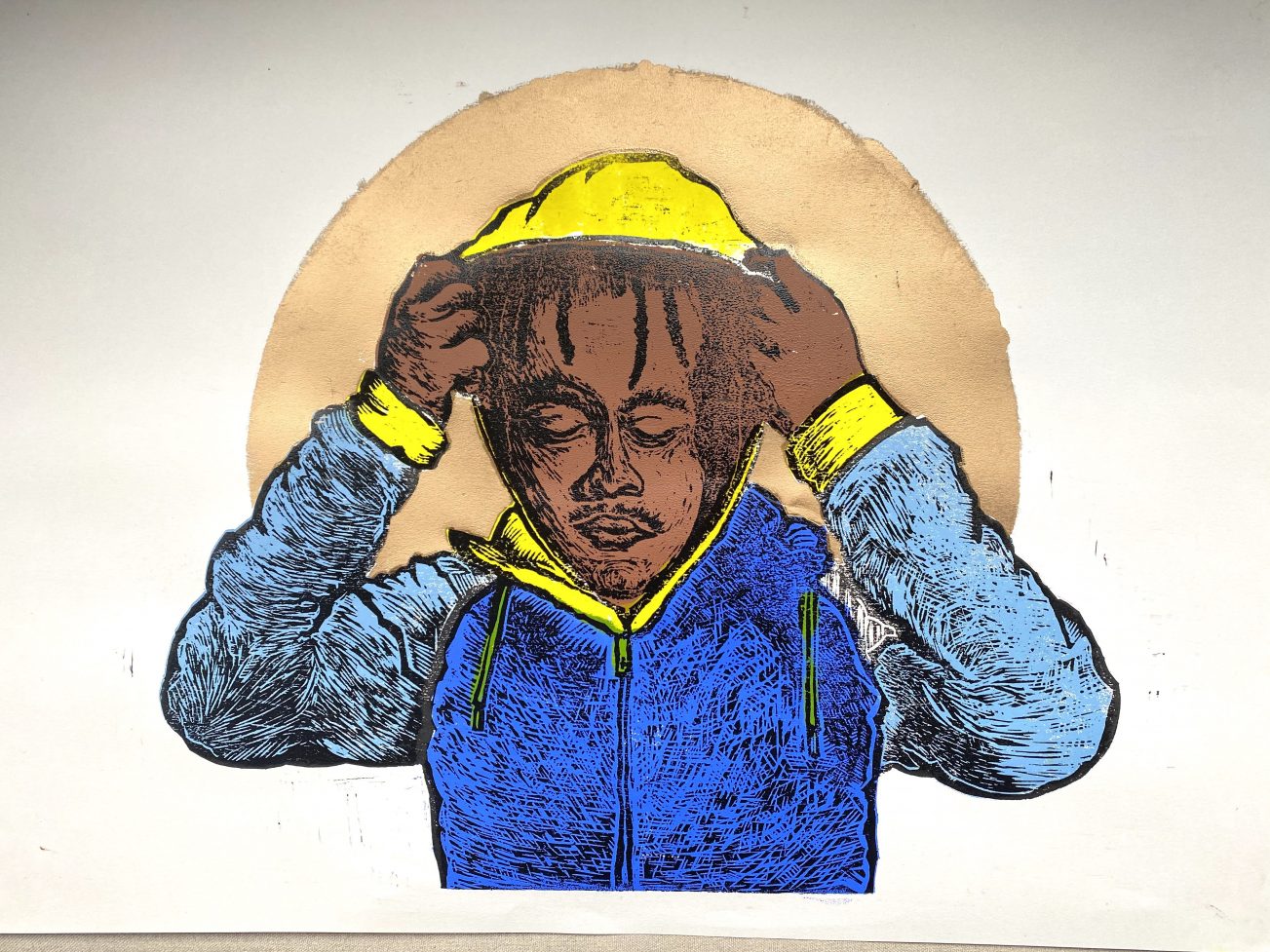
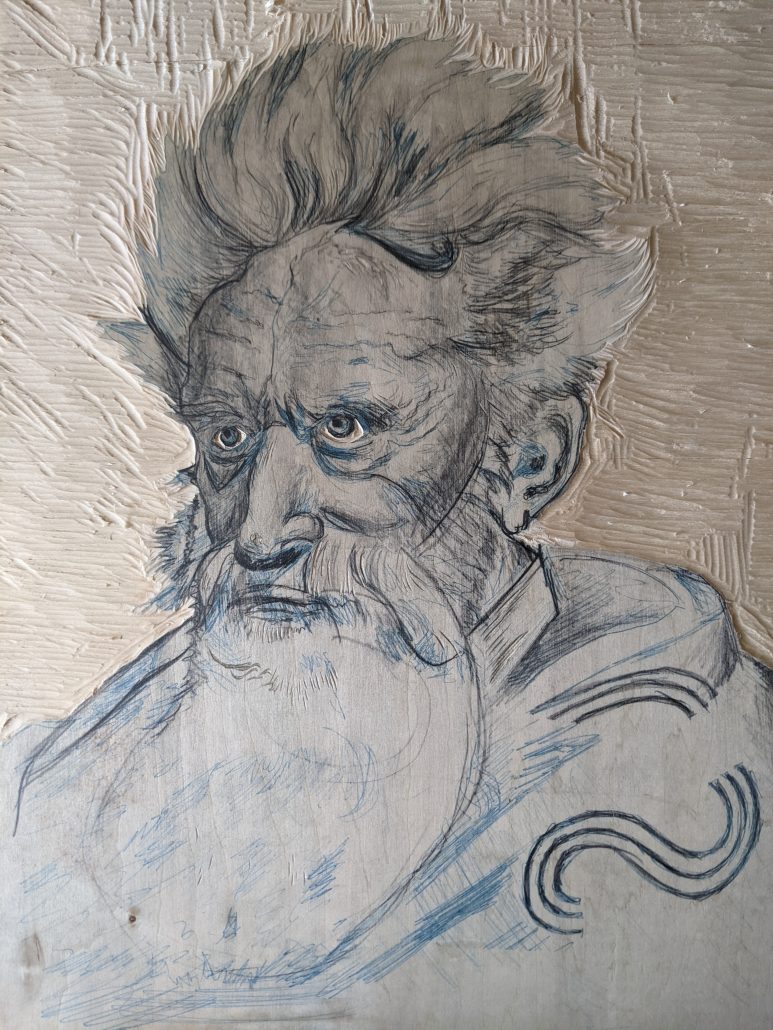
Soul’s Shot Portrait Project (2021) – Quadir Schaeff – 18″x24″













Principal Engineer
Alan Womack, Jr: Soul’s Shot Portrait Project 2022

Woodblock Prints:


Soul’s Shot Portrait Project (2021) – Quadir Schaeff – 18″x24″